
Jan. 2015 update: See the launch trailer and learn more at EarthPrimer.com.
Last week I wrapped up my submission to IndieCade. It’s not actually a game—like much of the stuff I find fascinating these days—and this requires some explanation. IndieCade, you might be surprised to learn (I was), isn’t just for games. They want everything interactive, awesome, and independent.
The story of how I got here is kind of long and torturous, but I’ll give you the short version. I was working for a couple years on a project called Pocket Kingdom, that had a people simulator, world simulation, world editing tools, multiplayer—all kinds of ambitious zaniness, when I finally understood that despite having some awesome prototypes, was much more than a single indie developer could pull off. “This project looks amazing, but I want you to finish it while you’re still young,” was Rod Humble‘s response to a (hugely scoped) demo I gave to a San Francisco game design brain trust. What I had was something like 10 indie projects in one, and I started to calve off smaller projects from this bigger one.
One part of the project that I really enjoyed working on, and people responded well to, was the geology simulation. It doesn’t have super fancy GPU tickling graphics, but it did have a special toylike look and tactility. The simulation, while not requiring a math or geology degree to write, betrays an underlying complexity that comes from persistent programming & design, and a couple clever modeling insights.
But what to do with a cool geology simulation? Could it still be a game? And what kind of game would that be? A puzzle game seemed like the only logical route, which I pursued for a while, until I realized that squishy simulations don’t make good puzzle games. Puzzle games are built out of systems which can be predicted, usually through sequential and logical reasoning. Will Wright must have faced a similar design conundrum while building SimEarth. What is SimEarth? How do you use it? What do you do first? SimEarth is amazing, but it’s also unclear what you do with it, and how you are supposed to enjoy it. The goals, means, and feedback of games provide a scaffolding which directs play. SimCity skirts around this issue because the sculpting and growing of a city are intrinsically satisfying goals. SimCity encourages players to establish goals and provides feedback at multiple scales. Puzzlers use problems, solutions, and a reveal of levels to structure play. I wanted to find a way to package my simulation in a form that directs play, and helps players make sense of it. A puzzle game was one way to narrativize or direct play, but this wasn’t working for me. I wanted to keep the interactive playfulness and directed experience of a game, yet make something that wasn’t a game. But what could this be?
I sat with this problem for a while, frustrated. My friend Bret Victor (a recent Apple grad) had been showing me the work he was doing on the interactive book Our Choice. While talking to Bret one night, the gears started turning, and I thought: maybe I’m making an interactive book. Different forms of representation are good at different things. Novels are good at internal character state and subjective experience. Films are good at travelogue, and multiple, highly visual and temporal points of view. Computation—usually appearing to us in the guise of games and simulation—excels at representing complex, iterative, and variable processes in a way that text, pictures, and moving images cannot.

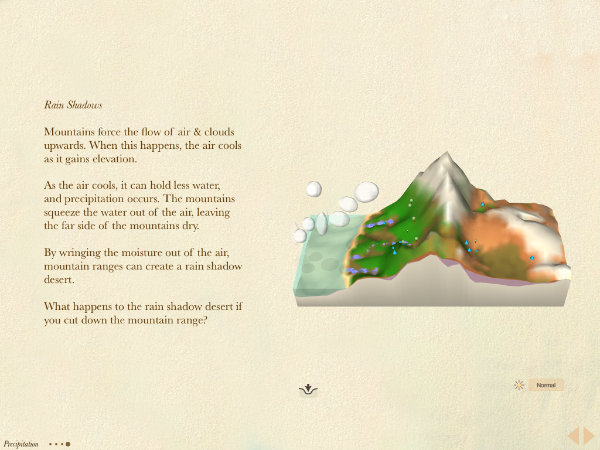
Cross sectional illustrations in geology textbooks are good at revealing the static three dimensional structure of the earth. But earth processes are complex systems that unfold over time. How much more powerful would the illustrations in a geology book be if they moved, and you could touch them?
My goal is to produce a book about geology so engrossing and accessible that small children are mesmerized. I want to transform the epic processes of the earth into a tactile sandbox you can put your hands into and mess around with—and learn something about the natural world while doing so.
Design wise, one of the interesting things to me about this project is applying a very game-like sense of playfulness, design, and production value to a topic I’m passionately interested in. I’ve been a long time fan of Seymour Papert and Alan Kay’s work on using computers to transform education, rendering abstract subjects tangible and intrinsically relatable. I consider my design work on Spore similarly: using the playful sensibility of games to reduce a complex system to a toylike interactive experience. I had to learn a lot about character design, animation, and the biomechanics of motion to design the Creature Creator, and players, whether they know it or not, absorb and exercise an understanding of these subjects through play.
Having a concrete, visceral relationship to a domain many people find abstract is a hallmark of expertise. Einstein imagined himself chasing a beam of light, and gained visceral access and insight into the otherwise hard to conceptualize domain of relativity. I remember my father, a mathematician, introducing the idea of a three dimensional coordinate system through the metaphor of ants getting honey. Part of the reason that Bret Victor’s recent video has caused such a splash is that he has found a way to make differential equations—which many smart people, like Bret, find tangible and exciting—apparent as such to those of us who find them mysterious, opaque, or irrelevant. People who already grok differential equations look at Bret’s demo and jump up and down because they think: “Look! This is it, this is what a differential equation feels like—concrete and relatable—it’s sexy!” Papert and Kay’s work is along these lines, engaging and transforming children, but it lacks the immediate visceral appeal of a game. My aim is to add the special sauce of a game designer’s playful design sensibility to these types of experiences. That is, more tactility, appeal, and directed play—scaffolding and enthusiasm which might otherwise be provided by a really good teacher.

Mixing science, play, modeling, and design presents a host of interesting problems. There’s a basic tension in trying to sell something with science-ish properties, when that thing is a kind of toy. At some level it’s a marketing and perception problem. The simulation is a toy—it isn’t accurate in the sense that a weather forecasting model might be, or a geology model built to do science with might be. It doesn’t attempt to do that. The basic flavor, concept, and dynamic processes of erosion, weather, and hydrology are captured and conveyed in an approachable manner, but they are tuned to the parameters of reality, if at all, very coarsely. I’m wrestling with how to properly establish expectations, or whether I need to even worry about this at all.
The problem I do need to solve is maintaining the right level of correspondence with reality, and balancing that against my interactive design, programming, and production constraints. I’ve been working with, and learning a lot about earth science from my friend Judd Goodman, a civil engineer who specializes in hydrology. Working with Judd has reminded me of working with the animator John Cimino on Spore. I would go to John, ask questions, and learn about character design and animation. Once I had a sufficiently clear understanding, I would then turn around and try to build a design or prototype that captured this new knowledge.
This tension, with playful design, accessibility, and model making on the one hand, and respecting the full depth, detail, and accuracy of a domain on the other, is an old one. It’s inherent in any kind of model making or teaching, where complex subjects must be introduced, at some level of abstraction, to novices. Alan Kay has critiqued SimCity for being too rigid, opaque, and single minded in its model design. In response, Will Wright has pointed out that building elaborate simulations requires highly specialized knowledge and tradeoffs, and abstracting the underlying rules into a system that children could modify would be a difficult undertaking. If you’re a programmer, you can appreciate this for yourself by looking at Will’s original source code. Will Wright has said that he would rather inspire and motivate someone to get interested in a subject than actually educate them. My dilemma is that packaging something as a book suggests Education, but hopefully the right tone and presentation will create the feel of a children’s book, a simple and playful introduction to a complex topic.
![]()
A couple weeks ago, I was working out of my friend Vander Caballero’s studio in Montreal (check out his autobiographical game Papa & Yo, which Minority demoed at E3), and finally came to terms with Illustrator. Illustrator is one of those things I should have mastered years ago, and I am proud to report that I can now use it to make icons that don’t suck. These are the last two icons I made, and probably the best looking of the lot. The proportions and level of abstraction feel good to me.

This last illustration is the first mockup I made in Photoshop to explore the idea of making a book, and convince myself that this was a good idea. I then made the title page (the first illustration in this post), a table of contents, and one mockup of an inside page. I photographed my copy of Bernard Suits’s The Grasshopper: Games, Life and Utopia for imagery to make into the book cover and interior page texture.
The primer seems like an ideal experience to put on an iPad, and I’ve got a very early prototype of the book running on my iPad 2. The performance is in the right ballpark—many of the pages run at 30fps, and it looks like I’d need to make things about 3x faster to get everything running that smoothly, which feels completely doable. My next step is to get this running correctly on the iPad so that as I move forward with the desktop and tablet versions I can be sure that I’m within the tablet performance specs. I’m using libcinder for platform abstraction, and it’s been good to me so far, but it’s starting to drive me crazy, as iOS makes abstracting away device orientation really easy, but libcinder is requiring creative coding of an undesirable type from me to get this functionality.
That’s all for now—stay tuned for more information!
Jan. 2015 update: see the launch trailer and learn more at EarthPrimer.com. You can see video of the project from 2011 over here.
Very cool, Chaim. Can’t wait to see it come to life.
Sounds brilliant. I never expected anything less from you. I like how you are basically thinking “outloud” in writing. By formulating your thoughts thusly you invite constructive criticism and ithe process forces you to be organized. In medical school we used to say, “see one, do one, teach one”. You are at the last step.
That looks really neat! Let me know if you want a beta tester :)
Me too!
:-)
Quite beautiful and innovative. Would love to talk with you about this.
Wow, looking real good!
Bret referenced your interactive book project at a talk yesterday and it looked exciting. Any updates on this? Is it still in progress?
Hi Jeff, yes it is in progress. I’m actually wrapping up work on it right now. I’m still waiting on a few key visual pieces to be complete before I start releasing screenshots and videos. Actually, I’m busy just finishing and debugging it, so will start releasing more information in a month or two. In the meanwhile, you could subscribe to my twitter feed to stay posted.